 13.06.2014
13.06.2014
Google Диспетчер тегов существует с 2005 года. Это бесплатный и простой в использовании инструмент, позволяющий объединять все теги сайта в один фрагмент кода. Представляем вам краткое руководство по работе с ним от Search Engine Journal.
Google Диспетчер тегов – инструмент для работы с тегами и фрагментами кода вашего сайта.
По существу, тег – это и есть фрагмент кода, который помогает вам измерять трафик, контролировать свои кампании и узнавать о поведении пользователей. Именно теги могут дать вам всю информацию, необходимую для построения успешной digital-маркетинговой стратегии.
При правильном подходе теги и фрагменты кода помогут улучшить user experience и сделать работу вашего сайта еще более эффективной. По данным Google, лишние или неправильно применяемые теги могут исказить результаты ваших измерений и привести к увеличению расходов или потере данных. С Google Диспетчером тегов вы можете избежать этих и других проблем.
Google Диспетчер тегов облегчает работу по двум направлениям:
Теги вашего сайта. Имеется в виду маркетинг и оптимизация тегов, в том числе работа с Google Analytics, отслеживание конверсий в Google AdWords, Floodlight Counter и т. д.
Значения конфигурации. Этот пункт относится к вашим мобильным приложениям. Если таковые имеются, то вы легко можете изменить параметры конфигурации. Например, позиции объявления, тайм-аут, динамику игры и т. д.
Google Диспетчер тегов поможет вам сэкономить время и очистить код, если у вас есть несколько различных меток или нужно отладить фрагменты кода для правильной работы. Также стоит отметить, что, оптимизируя теги, вы увеличиваете и скорость работы своего сайта.
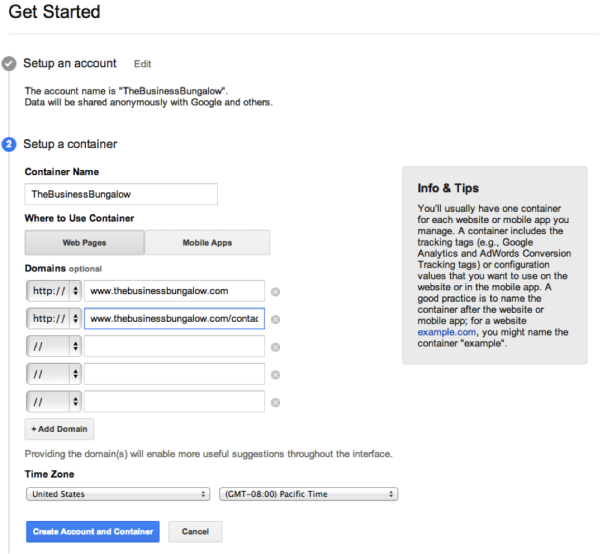
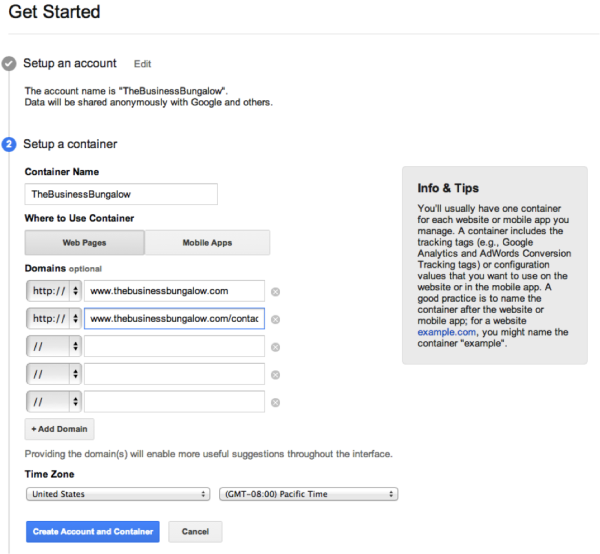
Шаг 1. Создайте аккаунт и контейнер
Войдите в систему. После того как вы ввели название компании, вам будет предложено создать контейнер, в котором будут находиться все теги конкретного сайта.
Контейнеры помогают следить за тегами, например, в Google Analytics или Google AdWords. Если у вас есть блог или определенные целевые страницы, где вы хотите использовать Google Диспетчер тегов, то можете поместить их URL в этот же контейнер, при условии что они являются субдоменами вашего сайта.

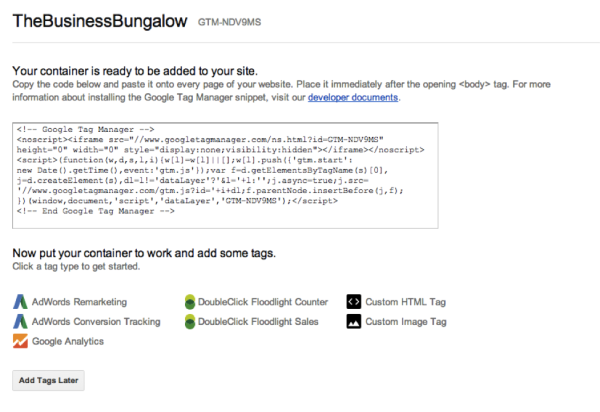
Шаг 2. Добавьте фрагмент кода на свой сайт
Как только аккаунт и контейнер созданы, вам будет показана новая страница с фрагментом кода. Этот код должен быть вставлен на каждой странице, где вы хотите использовать Google Диспетчер тегов. Внизу страницы вы увидите множество вариантов добавления тегов.

Шаг 3. Добавление тегов, включая Google Analytics
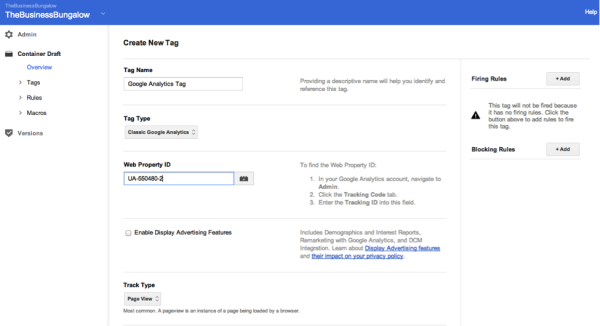
Если вы, например, нажмете на кнопку Google Analytics, как показано на изображении ниже, то попадете на новую страницу, где вас попросят ввести данные аккаунта в GA. Это даст инструменту информацию о том, какой у вас аккаунт в Google Analytic (Classic или Universal), а также ваш ID.
Помните: Вам будет не нужен код Google Analytics, как только у вас появится Google Диспетчер тегов.

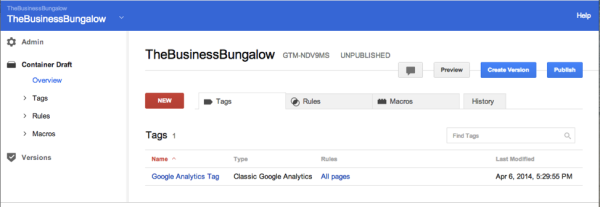
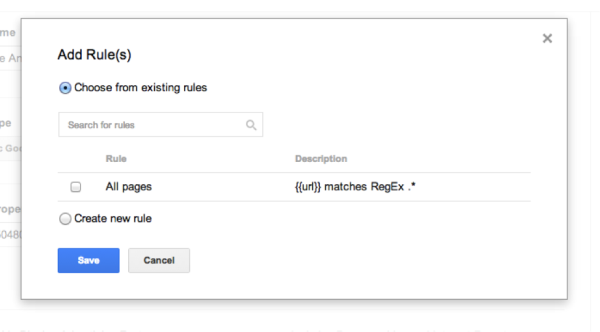
Шаг 4. Добавить правила Запуска
Как вы могли заметить на скриншоте выше, в Google Диспетчере тегов можно добавить функцию Запуска. Это означает, что если у вас есть определенные правила, которые нужно установить для конкретных страниц в Диспетчере запуска, то вы можете добавить их здесь. У вас есть возможность выбрать уже существующие правила, нажав «Все страницы» (подходит для начинающих), или создать новые.
Дополнительные предложения: На этой же странице можно добавить «Блокировку правил», а также перейти в раздел «Дополнительные параметры».

Шаг 5. Нажмите кнопку «Опубликовать»
Наконец, все готово, и вы можете нажать кнопку «Опубликовать».
Помните, ничто не мешает вам в любой момент вернуться к приборной панели и добавить новые теги или внести изменения в контейнеры.