Большинство из представленных ниже инструментов бесплатны или не сильно дорогие, и будут полезны многим дизайнерам и разработчикам.
Как обычно, если мы упустили что-то, обязательно напишите об этом в комментариях!
01. Untrusted

Хотите подкрепить навыки javascript? Untrusted представляет собой захватывающую видео-игру, в которой вам придется постоянно «подкручивать» и переписывать javascript-код.
02. Typeform

Typeform – это очень простой способ создания форм, которые умеют задавать вопросы по очереди, примерно так, как это делают люди во время диалога. Инструмент оборудован красивым интерфейсом и легок в использовании.
03. Dropr

Dropr – это простое в настройке портфолио для креативных людей. Оно адаптивно, и будет отлично смотреться на любом устройстве, и при этом абсолютно бесплатно!
04. GetTemplate

GetTemplate предлагает вам адаптивные HTML5 и CSS3-шаблоны для скоростной веб-разработки. Здесь представлены одностраничные шаблоны, бизнес-шаблоны и многое другое. Также стоит отметить, что библиотека постоянно пополняется.
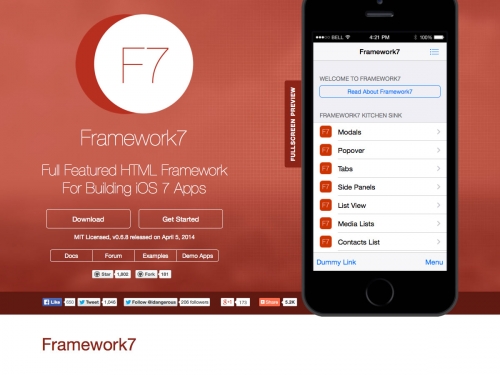
05. Framework7

Framework7 – это хорошо оборудованный HTML-фреймворк для создания гибридных и веб-приложений для iOS7 с нативными свойствами. Этот инструмент также отлично подойдет для протитипирования функциональных приложений.
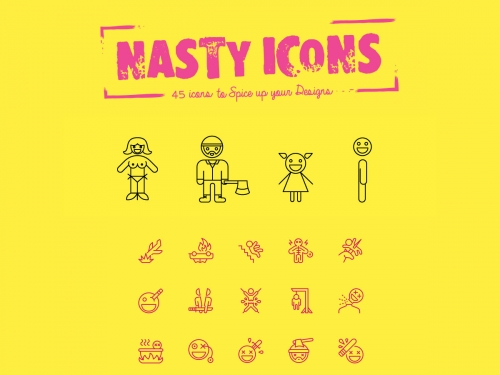
06. Nasty Icons

Nasty Icons представляет собой набор качественных иконок, которые позволят вам действительно украсить ваши дизайны. Здесь представлены иконки в виде разбивающегося самолета, загоревшегося автомобиля, стриптизерши и многие другие.
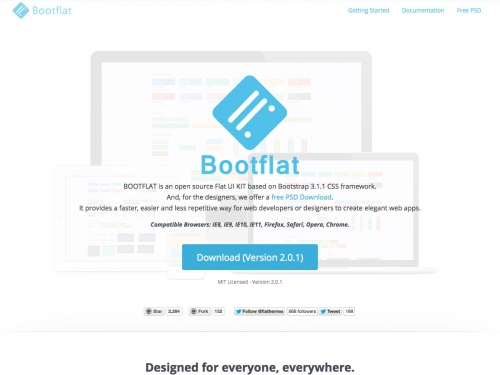
07. Bootflat

Bootflat представляет собой open source UI-набор в плоском стиле, разработанный при помощи Bootstrap 3.1.1. Здесь используется HTML5+CSS3, этот набор очень легкий и в первую очередь адаптирован под мобильные устройства.
08. Fluidity

Fluidity способен обнаруживать не адаптивные фрагменты кода HTML, и затем исправлять их. Он весит всего 115 байт, и позволит вам сделать адаптивными даже изображения и таблицы.
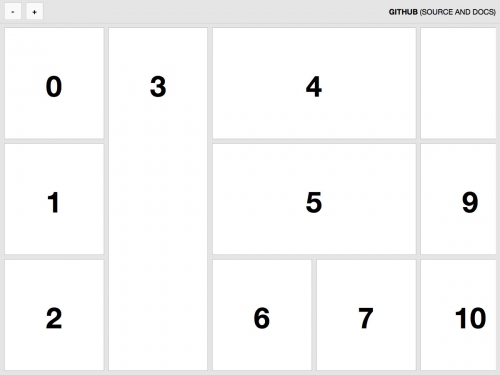
09. UberVU Grid

UberVU Grid представляет собой drag and drop-библиотеку для двумерных, масштабируемых и адаптивных списков. На данный момент она работает в виде горизонтальной сетки, поэтому у вас будет возможность указывать количество строк, в то время как колонки будут динамически расширяться в зависимости от количества пунктов в сетке.
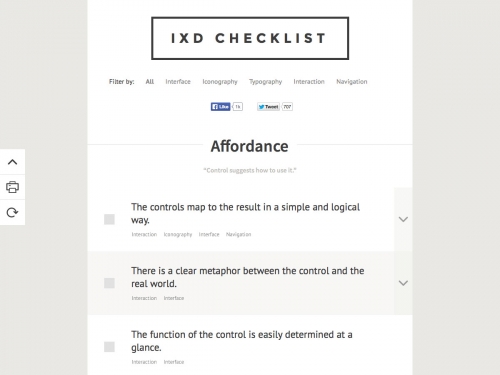
10. IxD Checklist

IxD Checklist – это очень удобный инструмент для проверки, правильно ли работает ваш интерактивный дизайн. Сюда включены такие разделы как доступность, отзывчивость, простота, структура и другие.
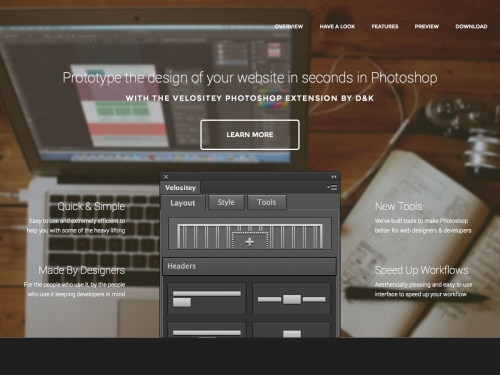
11. Velositey

Velositey – Photoshop-расширение для протитипирования дизайнов в считанные секунды. Оно в значительной степени упрощает процесс создания ваших дизайнов, включая сам шаблон и стили. За основа взята сетка шириной 1170 пикселей.
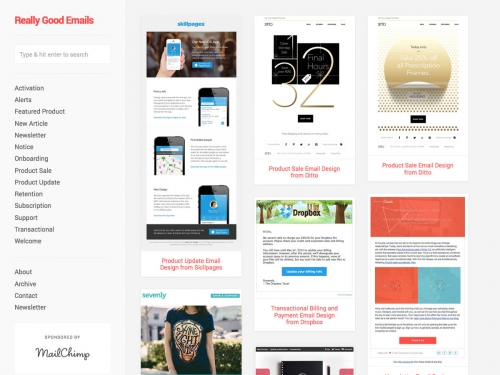
12. Really Good Emails

Хотите вдохновиться интересными HTML-дизайнами электронных писем? Really Good Emails представляет собой галерею с лучшими дизайнами email-сообщений, которые вы можете просматривать по типам (предупреждения, продающие сообщения, обновление продукции и так далее).
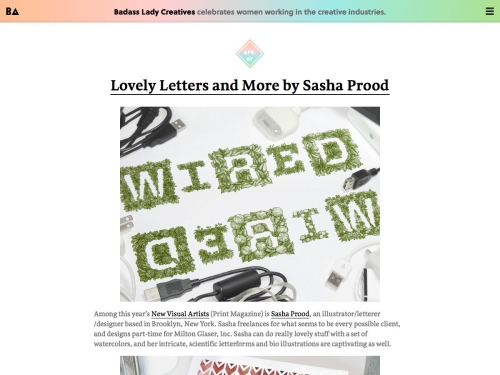
13. Badass Lady Creatives

Badass Lady Creatives – это сайт, посвященный демонстрации креативных женщин из различных дисциплин. Сюда включено множество работ, которые точно вдохновят вас.
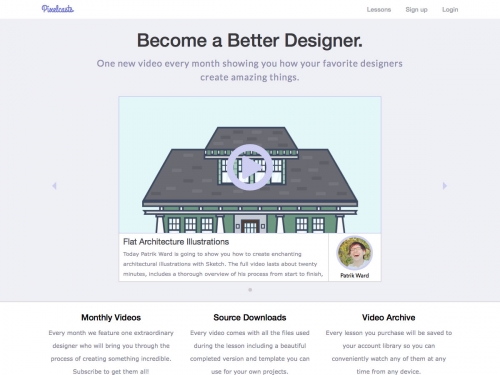
14. Pixelcasts

Pixelcasts – это ежемесячное видео, в котором отображено то, как настоящие дизайнеры создают вещи. Вместе с видео вам представлены ссылки на скачивание, а каждый купленный урок добавляется в вашу личную библиотеку, чтобы вы смогли вернуться к нему позже.
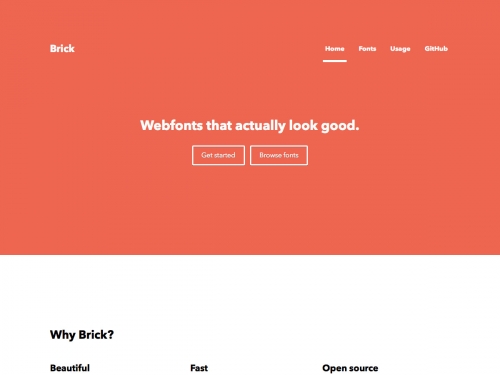
15. Brick

Brick предлагает вам вполне привлекательные веб-шрифты. Этот ресурс распространяется по принципу open source, а шрифты размещаются на CDN.
16. Iconion

Iconion – это генератор иконок, который позволяет вам конвертировать любой иконический шрифт в PNG-иконки. Вы можете добавлять цвета, тени, фоны, градиенты и многое другое.
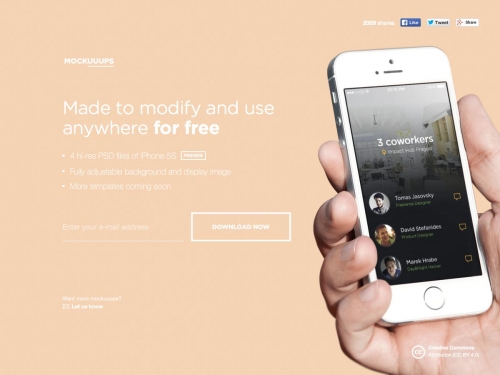
17. Mockuuups

Mockuuups представляет собой набор из 4 бесплатных высококачественных макета iPhone 5S. Они представлены с полностью настраиваемым фоном и изображениями на экране.
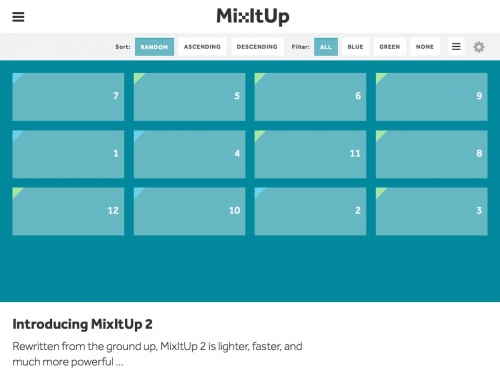
18. MixItUp 2

MixItUp 2 - это jQuery-плагин для реализации анимированной сортировки и фильтрации. Он отлично подойдет для портфолио, галерей или блогов.
19. Metalsmith

Metalsmith представляет собой подключаемый генератор статичных веб-сайтов. Вся логика управляется плагинами, которые вы можете связывать в цепочку.
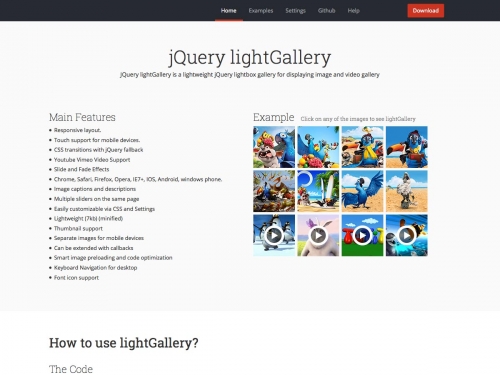
20. jQuery lightGallery

jQuery lightGallery представляет собой миниатюрный скрипт для реализации галереи с лайтбоксом, который можно использовать как для изображений, так и для видео. Он работает со всеми современными браузерами, предлагает поддержку эффектов затемнения и скольжения, и к тому же у вас будет возможность использовать несколько разных слайдеров на одной странице.
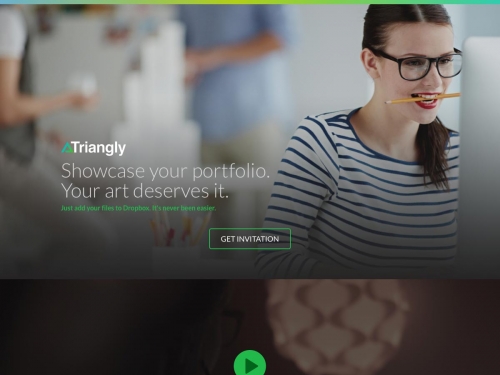
21. Triangly

Triangly позволяет вам создавать портфолио для собственных работ за счет простой загрузки файлов в Dropbox. Вы не ограничены количеством проектов, и у вас будет возможность представлять изображения по-отдельности в разных сетах. На данный момент сервисом можно воспользоваться только по инвайту (приглашению), однако за вами право на его запрос.
22. Jolly UI

Jolly UI представляет собой набор из более чем 200 вручную отрисованных UI-элементов в векторе, которые позволят вам больше персонализировать собственные проекты. Здесь имеется премиум-версия за 29$, и бесплатная, которая также включает в себя множество элементов для веб-страниц и приложений.
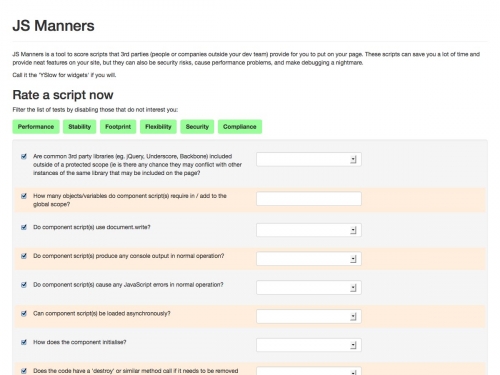
23. JS Manners

Хотите оценить работу стороннего скрипта перед тем, как использовать его на собственном сайте? JS Manners представляет собой инструмент для оценки подобных скриптов, включая также вопросы, связанные с производительностью, стабильностью, гибкостью, безопасностью и так далее.
24. Slick

Slick – это полностью адаптивная карусель, которая расширяется вместе с контейнером. Здесь по возможности используется CSS3, но стоит отметить отличную работу и без поддержки современных технологий.
25. Comic Neue (бесплатно)

Comic Neue – это великолепный шрифт, разработанный под вдохновением Comic Sans. Он представлен в нескольких уровнях плотности и типах. Кириллица не поддерживается.
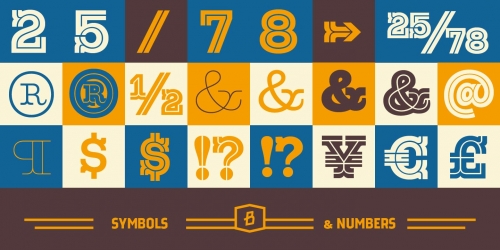
26. Zona Pro ($10)

Zona Pro представляет собой семейство геометрических шрифтов без засечек, которые включают в себя 8 стилей плюс дополнительные наклонные. Шрифт был разработан под вдохновением геометрическими шрифтами 1920-х годов, и имеют четкие, читаемые формы. Кириллица не поддерживается.
27. Marigny ($50+)

Marigny – это кэжуал-шрифт, состоящий из 5 шрифтов разных уровней плотности. Сюда также включен полный набор прописных букв и многое другое. Поддерживается кириллица.
28. Maritime Champion ($48)

Maritime Champion – морской шрифт в верхнем регистре, который представлен в 6 уровнях плотности, а также в стиле Shoreline, который также представлен в 4-х разных уровнях плотности. Кириллица не поддерживается.
29. Laski Slab ($42+)

Laski Slab – это набор из 24 шрифтов, разработанных для образовательных целей. Изначально шрифты были разработаны онлайн-журналом для детей. Поддерживается кириллица.
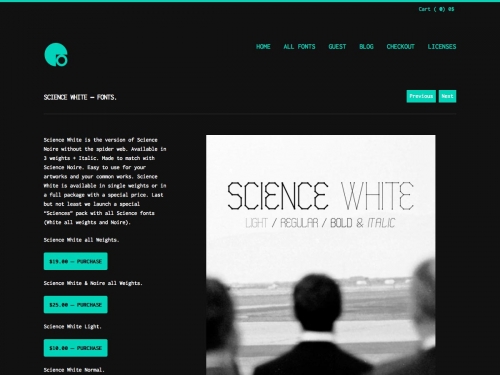
30. Science White ($10+)

Science White – это дополняющий шрифт к Science Noire, но только без паутинки. Он представлен в 3 уровнях плотности, а также в наклонном формате. Кириллица не поддерживается.
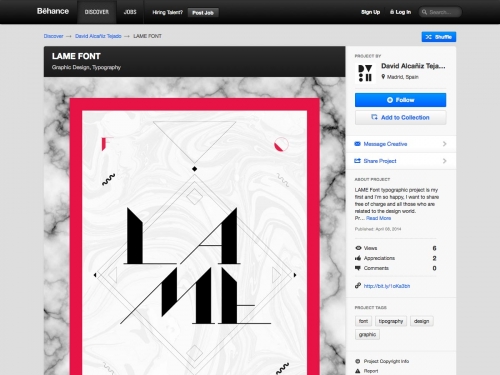
31. Lame Font (бесплатно)

Lame Font – это экранный шрифт с в решительном наклонном формате в стиле арт-деко. Кириллица не поддерживается.
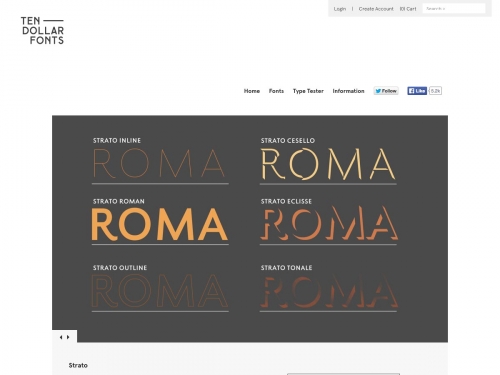
32. Strato ($10)

Strato – это слоеный шрифт без засечек, разработанный под вдохновением Римом. Пропорциями он чем-то отдает Римским классицизмом, но с проблесками современности. Кириллица не поддерживается.
33. Wonderhand ($275)

Wonderhand – это расширенное семейство шрифтов, представленное в 7 разных форматах высоты и 3 форматах ширины. Всего здесь представлено 63 шрифта с 2 наборами альтернативных символов и автоматическими дополнениями, которые позволяют лучше имитировать рукописные шрифты. Кириллица не поддерживается.
34. Ciao Bella ($10.50)

Ciao Bella – это продуманный рукописный шрифт, который также включает в себя 4 орнаментных шрифта. Здесь используются свойства OpenType, что позволяет лучше имитировать письмо вручную. Кириллица не поддерживается.