Ниже вы видите коллекцию удобных веб-сайтов для тестирования сниппетов кода. Надеемся, что вам понравится эта подборка. Не забудьте поделиться своим мнением об этих инструментах в поле для комментариев. Мы всегда рады вашим комментариям.
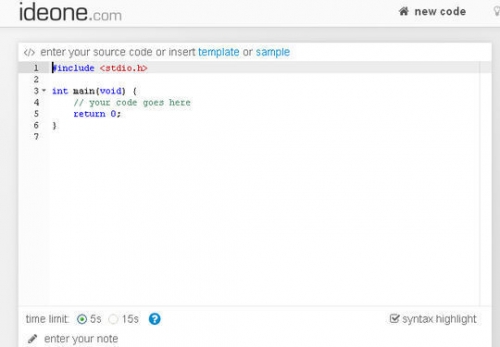
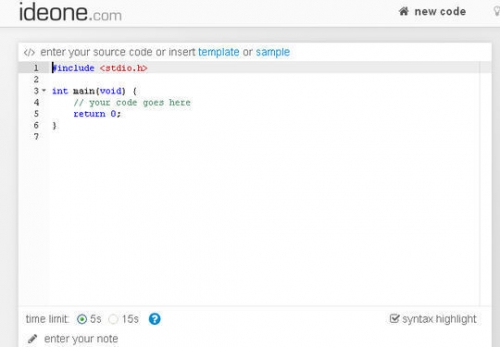
01. Ideone

Ideone – это онлайн-инструмент для компилирования и отладки, который позволяет вам компилировать и запускать код прямо в браузере, и при этом использовать более 40 языков программирования.
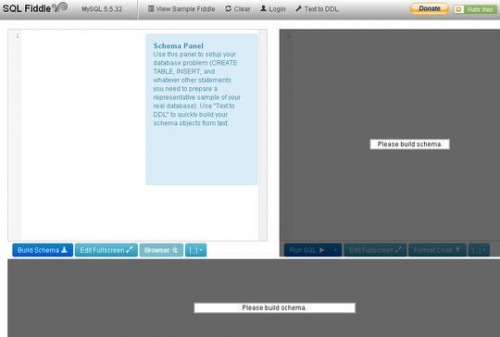
02. SQL Fiddle

Инструмент для простого тестирования в интернете, который также предлагает вам информацию о проблемах, связанных с базами данных.
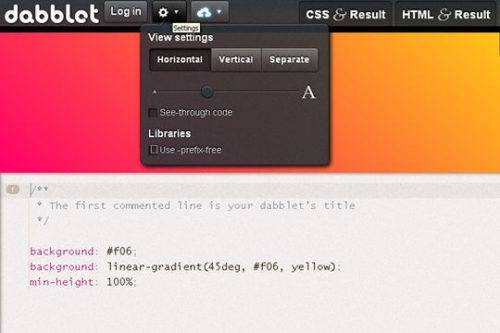
03. Dabblet

Интерактивная CSS-песочница и инструмент для обмена кодами. Dabblet сохраняется в Github-гисты, и предлагает вам множество удобств в процессе редактирования кода CSS.
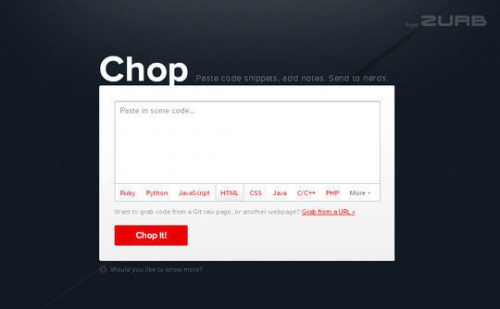
04. Chop

Небольшое приложение от ZURB, которое позволяет людям разбирать не очень удачный код, а также делиться своими мнениями, которые могут помочь другим разработчикам решить незадачу.
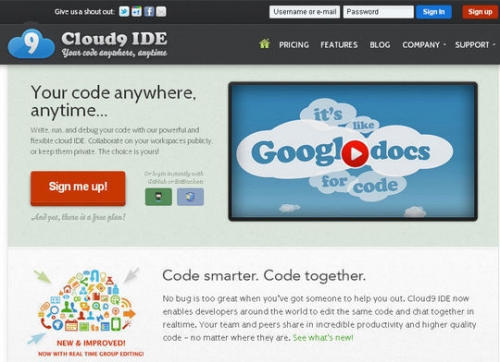
05. Cloud9 IDE

Пишите, запускайте и отлаживайте код при помощи этого многофункционального и гибкого облачного IDE. Вы можете работать над кодом в группе, или оставить проект приватным. Все зависит от ваших предпочтений!
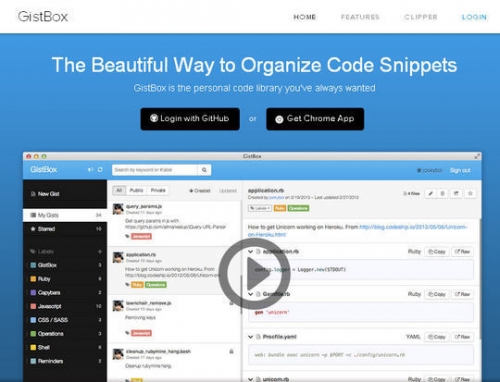
06. Gistbox

GistBox – это персональная библиотека кода, которая точно пригодится вам.
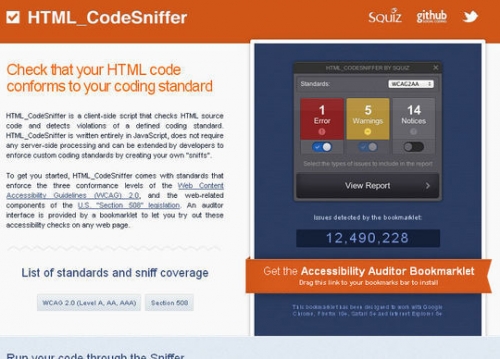
07. HTML_CodeSniffer

Проверьте, отвечает ли ваш HTML-код установленным стандартам.
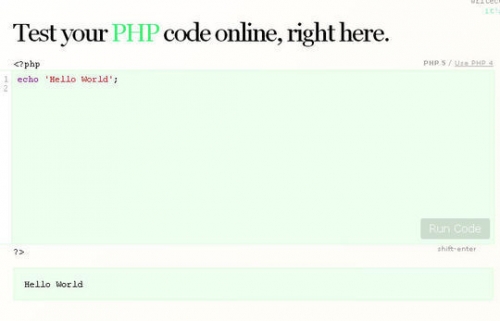
08. Write Code Online

Онлайн-инструмент для написания и тестирования PHP-кода.
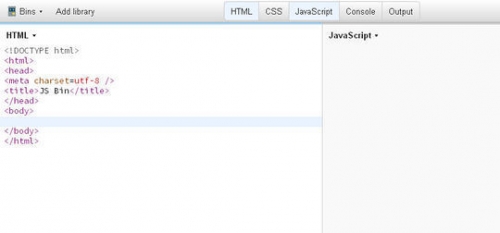
09. JsBin v.2

Групповой онлайн-инструмент для отладки javascript-кода.
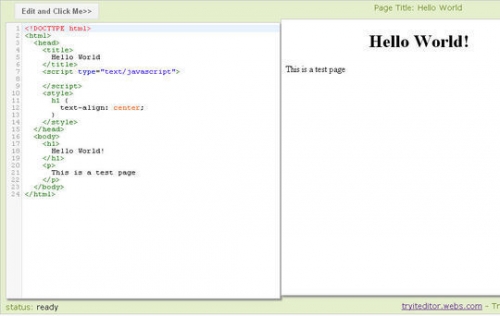
10. Try Editor v.1.5

Tryit Editor v1.7 представляет собой онлайн-инструмент для тестирования HTML-кода, который также можно скачать.
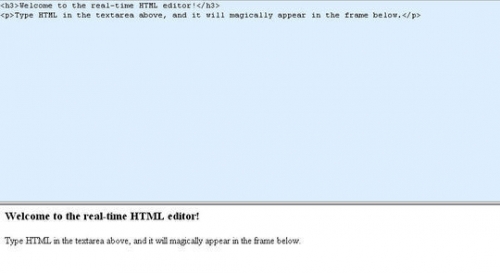
11. HTMLEdit Square

Вписывайте HTML-код в текстовое поле, и он магическим образом окажется в рамке.
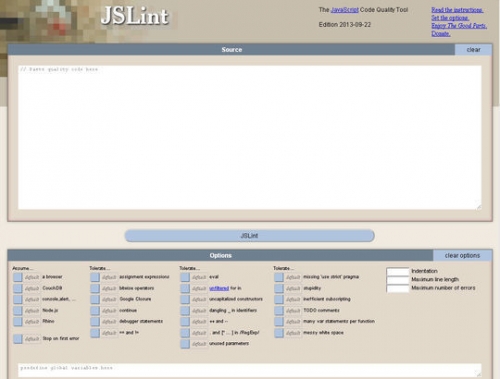
12. JSLint

Инструмент для проверки качества javascript-кода.
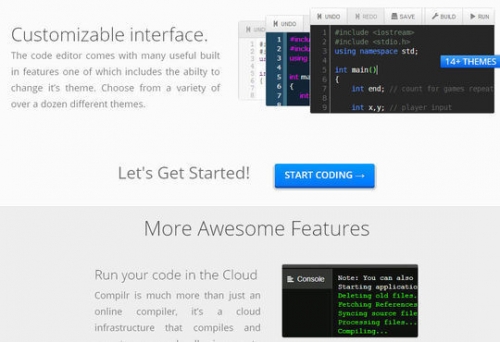
13. Compilr

Compilr представлет собой онлайн-редактор и песочницу, которая позволяет вам вписывать код используя браузер. Всем нам порой необходимо делать сложную работу, поэтому было бы неплохо сосредоточиться на написании и изучении кода!
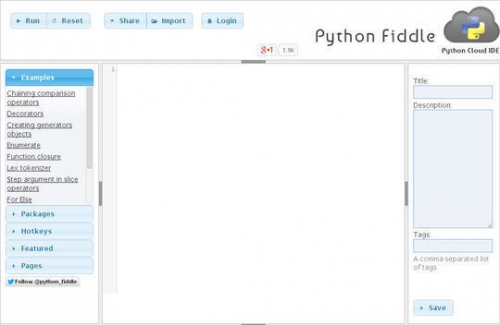
14. Pythonfiddle

Python IDE для веб-браузера. У вас будет возможность поиграть с живыми примерами кода. Вы можете поделиться решениями проблем с другими участниками проекта.
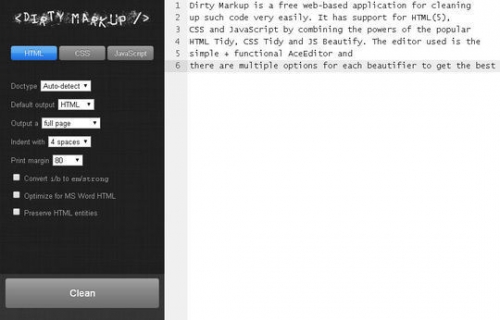
15. Dirty Markup

Украсьте и приведите в порядок ваш HTML, CSS и javascript-код.
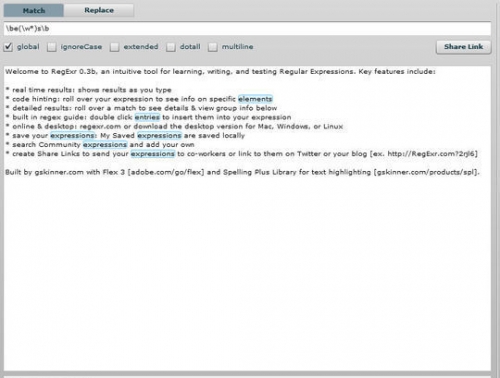
16. RegExr

Интуитивный инструмент для изучения, написания и тестирования регулярных выражений.
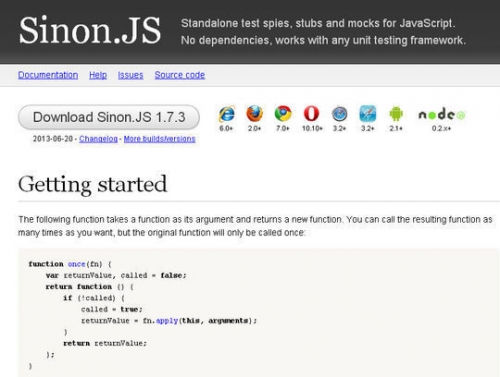
17. Sinon. JS

Отдельные фрагменты кода javascript. Здесь нет никаких зависимостей, и инструмент будет работать с любым фреймворком.